幸運の女神には前髪しかない
子供のころの好きだったことって、何か思い浮かびますか? 私は絵を描くことが好きでした。大人になるにつれて、自然と「デザイン」という言葉にも興味を持つようになったと思います。
興味があっても「デザイン」に関して調べたりすることは、私にとって趣味みたいなものです。ただ、仕事として取り組めたら楽しそうだとは考えていました。そのため入社時の面接でも、上司とお話しする機会がある際も、デザインへの興味を口にしていました。とはいえ、難しいだろうと思っていました。
「アプリのデザインをやってみる?」とお声かけいただいたとき、正直信じられない気持ちでした。デザインを専門的に学んだことも、もちろんアプリのデザインなんて考えたこともなかったんです。
自分の未熟な知識で仕事をするなんて、本音を言えば怖いです。デザインは一番目に見える部分なので、他の人の印象も気になるし、自分のセンスを常に疑ってしまいます。
そんなことを考えていると、思い出した言葉がありました。「幸運の女神には前髪しかない」です。「チャンスは訪れたその時に掴まなければならない」という意味の、古代ギリシアからのことわざだそうです。前髪しかない女神だなんて、面白いですよね? 印象的で覚えていました。女神は後ろ髪を引かれてくれません。どこで知ったかも思い出せないような言葉に背中を押されて、私はアプリのUIデザインを担当することになりました。

こんにちは、Figmaさん
アプリのUIを作成するときに、最初に立ちはだかる壁はツール探しではないでしょうか? デザインを行う際に有名なPhotoshopやIllustratorは有料ですし、正直難しそうな印象がありますよね? そんな中、資料共有で使ったことのあったFigmaについて、上司に教えていただきました。無料でアプリやウェブサイトのデザインが作れるらしい、資料もインターネット上に豊富らしい。そんな単純な理由でFigmaを利用することになりました。
これは結果として正解だったと思います。Figmaはインターネット上に上がっている解説動画を見ながら、すぐに手元で動かせます。デザインの共有もメールやURLから行えて、とてもスムーズです。私のように、初めて本格的にデザインを行うという人にはお勧めできるツールだと思います。

マテリアル? ヒューマン?
一般的に、スマホのアプリは2種類に分けられます。Android向けか、iOS向けか。それに合わせてアプリのデザインに関するガイドラインも2種類存在します。マテリアルデザインという考え方と、ヒューマンインターフェースガイドラインです。マテリアルデザインはGoogleが提唱するデザインガイドライン、ヒューマンインターフェースガイドラインはAppleが提唱するデザインガイドラインだと覚えていればいいと思います。
私がデザインするアプリはAndroidとiOS、両方に対応する予定でした。どちらのガイドラインを参考にすべきか悩みましたが、最初の段階でマテリアルデザインに決めました。理由は開発に利用するフレームワークがFlutterだと決まっていたからです。
FlutterとはGoogleによって開発された、フリーかつオープンソースのUIのソフトウェア開発キットです。Googleが開発しているのですから、当たり前にマテリアルデザインとの相性は抜群です。こうしてデザインの方向性を決めた私は、手探り状態でUIデザインを考え始めました。

ガイドラインの更新に伴い、自分のデザインの考え方や技術も更新しなくてはいけませんね。
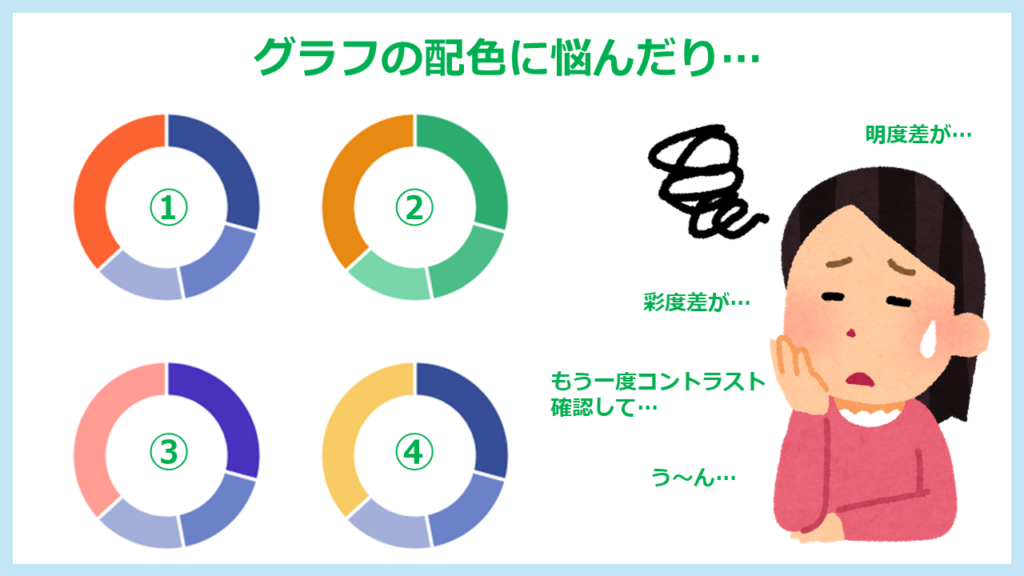
見え方は一つじゃない
UIデザインの作成にあたり、悩んだことはたくさんありましたが、一番気を付けたことは色の選定です。私の恩師に色覚特性を持つ方がいらっしゃいます。色覚特性者は、色の見え方が少し異なる方のことです。例えば緑色と赤色の違いが分かりにくい方などがいらっしゃいます。
日本において緑色と赤色は、正常と異常を表す色としてよく使われています。実験器具のライトの判別がつきにくい、紅葉の色の移り変わりが分かりにくい、といった生活に根付いた見え方の違いをお聞きした時、色覚特性者にも分かりやすい色使いができるようになりたいと思いました。
色覚特性者は、日本人では男性の20人に1人、女性の500人に1人の割合でいらっしゃると言われています。デザインをする人が少し気を付けて色を選ぶだけで、分かりにくいというストレスを抱える人が減るかもしれません。それって素敵なことじゃないですか?

とはいえ知識が乏しく、たった4色を選ぶだけで1日中悩んでいました。
夢を「デザイン」しよう
私がUIデザインを担当したプロジェクトは、もうすぐ一段落を迎えます。そのプロジェクトを通してたくさんのことを学びました。どれも趣味として考えている間では、知ろうと思わなかったことばかりです。そしてこのプロジェクトをきっかけに、他のデザインに関する業務についてもお声かけをいただきました。些細な言葉から自分のやりたい仕事を貰えるなんて、夢のような話だと思いますか? でもきっと、一度も言葉にしたことがなければ機会はいただけなかったと思います。何かやりたいことがあれば、最初の一歩として、言葉にすることを取り入れてみませんか? もしかしたら、幸運の女神がやってくるかもしれませんよ。

ただ言葉にしていないことは、周りの人からすれば無いのと同じです。まずは周囲の人に知ってもらうことが大切なのだと思います。